Designing for Designers
A Website Redesign for a Global Design Firm

Images courtesy of Sasaki
By Joanna Chow, Senior Associate & Director of Communications, Sasaki, and Scott Dasse, Principal, Upstatement
Scott Dasse, Upstatement Principal (SD): On strong opinions.
If you’ve ever taken on a design project with a designer for a client, you know that dueling opinions often lead to frustration—theirs, yours, or both. It stands to reason, because designers are paid to have strong points of view. They know what they like. They have their own ideas and lofty goals. Designer egos? Let’s just say, self-confidence is a practical job requirement. And as consultants themselves, they know the traditional client management tricks and aren’t likely to appreciate being “handled.” Now imagine that your client is a whole room full of designers. Are you brave enough (foolish enough?) to believe you can lead them to accept your vision?
Of course there’s a more empathetic and productive way to think about designing for other designers. As clients, they will be deeply invested in the outcome, since designed outputs —even when commissioned—are a reflection of their own identities as designers. Therefore, you’re partners, not adversaries, sharing the same goal of creating beautiful design. And, if you stop designing for them and start designing with them, you can bring everyone to a more fulfilling end result, and they’ll respect you more for how you got there.
A Historic Brand Reinvents Itself
Joanna Chow, Sasaki Director of Communications (JC): Let’s start at the very beginning
In July 2019, Sasaki, a global design firm based in the Boston area, set out to redesign our website. Sasaki has shaped built environments around the world since its founding in 1953 by landscape architect Hideo Sasaki—then the chair of landscape architecture at the Harvard Graduate School of Design. Hideo blended disciplines of architecture and landscape architecture—and later, urban design, and planning—establishing an interdisciplinary practice long before “multidisciplinary” became a buzzword. His approach to integrated, contextual design forever changed the profession and the built environments that came out of his eponymous studio.
Over 65 years later, we have grown to over 300 people, with a satellite office in Shanghai. Globally, the firm has garnered over 800 awards for projects completed, with more than 500 institutions of higher education; Fortune 100 companies; and cities from Kabul, to Shanghai, to Ho Chi Minh City, to Lima. All of this is to say, the firm makes tremendous impact from its perch along the Charles River, but may have been Boston’s best-kept secret.
In 2016, we set out to redefine Sasaki’s brand to better articulate the multifaceted nature of our work, the diversity of our people, and the unique quality of our culture. A story of evolution was itching to be told. This was not the same firm that began in 1953. Working with Bruce Mau Design (BMD), we developed a fresh, colorful, and new visual identity that timelessly conveys our essential belief in the power of diverse ideas.
Then, in 2019, we brought on local, digital design powerhouse, Upstatement, to lead our website redesign. “We chose Upstatement because we wanted a design-first, digital-first partner,” explained Sasaki chair of design, Dennis Pieprz, who oversaw Sasaki’s internal website committee. “Our branding needed to be translated to a digital experience, and we needed an agency to do justice to BMD’s design, innovatively reinterpreting brand guidelines to fully expand our brand’s expression into the digital realm.”
JC: Check, check, and check. This was exactly the firm we were looking for.
It was evident Upstatement is comprised of digital-first designers and not graphic designers who happen to also make websites. And, importantly, they seemed like they would be strong enough partners to tango with our leaders. Inherent in this designing-for-designers exercise is the risk of design by committee; the right agency would have to both flex and defend their ground through rounds of lively critique and debate.
Because Sasaki was intent on developing a site that stood apart from other architecture websites, Upstatement’s lack of experience in our industry was actually a strength. “It was exciting that they hadn’t produced a site for an architecture firm before,” Dennis explained. “We learned from their experience outside our industry. This project was all about communicating and tapping into contemporary thinking around how people engage with the digital realm.”
With Upstatement, we landed on a clear mission statement for the project:
- Remake sasaki.com so that it better serves the business and its people. Elevate Sasaki’s reputation to attract the best work and talent. Paint a vivid picture of our vision, our practice, and our culture that inspires the world to believe in Sasaki.
To make a long story short—we succeeded in realizing this vision, experimented with some new approaches, and learned from one another. For the full story and a few lessons learned, read on.
The Project
JC: We were in for an intense, inspiring several months.
As we set out on the project, three primary goals for the new website arose:
- Demonstrate thought leadership through content curation, while allowing the user to drive their own experience and find what they came for.
- Inspire potential clients to believe in Sasaki’s potential. Use immersive narrative experiences to entice and engage users, motivating them to contact Sasaki’s leaders
- Attract top talent by creating an experience that is playful, clever, fun, and authentic to Sasaki’s culture—use this to drive potential job applicants to the careers page.
The project spanned a year from issuing the RFP to launch in late January 2020. While conducting our agency search, we simultaneously sought internal alignment on criteria for success and key decision points, laying the groundwork for our agency. The Upstatement engagement lasted two months, and then it took six more months to build the back end (with a talented developer recommended by Upstatement), create new content, and manually migrate over 1,000 pages of existing content.
As much as we prepared, we could not have fully anticipated the project’s complexity. We realized that getting aligned internally, designing and making choices, building the website, and migrating content all take significant time. We learned a lot along the way, and as it turns out, so did Upstatement!
Setting Up for Success: Team Roles & Managing Stakeholders
JC: Get the right people in the room and set team norms.
For a complex, high investment, high-stakes project like redesigning a website, gathering the right team, setting expectations, and establishing norms is vital. We formed a diverse, 13- person, in-house team that spanned Sasaki disciplines, sectors, and levels. While great for getting buy-in, a large committee is challenging to manage. We therefore established a subset working group with decision-making authority, and appointed a single Sasaki point of contact for daily communication.
Next came aligning on norms and expectations. For efficiency’s sake, we cultivated new decision-making norms: get comfortable with missing some meetings, catch up on the detailed notes, and let decisions carry on without you. We had to trust the broader team.
SD: We received some good insight into the people, priorities, and relationships at play from the smaller Sasaki working group.
It was invaluable to learn about the unspoken dynamics on the website team before we got into the weeds. We’re talking about a multigenerational mix of executives, established leaders, and emerging talent from across a multidisciplinary firm—each with their own agendas and personalities. Who’s outspoken? Who might need more space to speak up? What do they care most about? This background is priceless when you’re outnumbered and synthesizing competing feedback.
Interrogate the Process
SD: Warning: I’m about to get nerdy about the design process…
Upstatement is prone to reinventing the wheel when it comes to process. We like to experiment to find better ways to work, to unlock Big Design thinking, or to move faster. This can be good, but experimentation also invites failure. A few years ago, the idea of applying the principles of Agile to digital design projects appealed to us, because it allows us to jump right into making without an arduous ramp up, and to be open to change at any point. A million tiny failures later, and we’re still using our own modified version of Agile (Scrum, to be specific).
We decided to involve the Sasaki team as co-creators. We adjusted our traditional sprint workflow to be like one long design-as-research sprint that allowed us to explore directions and test rough concepts in short cycles, learning together. To make this work, we condensed our standard research phase and jumped right into design sprints. There would be no epic strategy presentation. In fact, we eliminated formal presentations altogether and exchanged them for chin-scratching group critiques.
JC: Throwing the playbook away: a terrifying, freeing prospect
The Upstatement team is something to watch; they’re design geniuses, to be sure, but they’re also incredibly adept at bringing clients along—so much so, our working group began to call them “the client whisperers.” I am a process-oriented person who relishes a good set of rules, best practices, and managed expectations. Watching Upstatement throw all of this out the window was both exhilarating and anxiety-inducing. This is not for everyone. For the right group of creatives with the right mix of expertise, built-up rapport with the client, and abundant people skills, throwing the playbook out the window can produce some pretty remarkable results

Starting with Live Wireframing
SD: We pulled back the curtain and invited our clients to be designers with us.
We love workshops. They’re the best tool to get in sync from the start, and we tailor them to specific situations. During research our team spent a day inside the Sasaki Incubator space, and in addition to some standard workshopping, we invented an activity just for them called Live Wireframing. We projected a kit of UI components (various image galleries, content feeds, and other components that might appear on a homepage) off to the side of an artboard and asked Sasaki to build and evaluate different homepage layouts. What comes first, and why? What emerged was a high-level, information hierarchy and content strategy that set us up to sketch ideas using their input. And—the best part—we built consensus among this big, diverse group of designers in under an hour.
JC: This was the day we realized that Upstatement was designing with us and not just for us, which generated trust and reciprocity.
Some ideas they showed were just half-thoughts. Rough as they may have been, these initial concepts were foundational.
Inviting Critique
SD: Show all your ideas, even the ones that go too far, because openness wins trust.
Most designers understand how critiques work. You did it in school but never really with clients because it’s too risky. With clients we talk about “feedback” and “revisions,” which we use to maintain a controlled distance. On the other hand, when working with our own teammates we show each other half-baked layouts and wild ideas because we know feedback will make our work stronger. So we took a chance and let ourselves be vulnerable with Sasaki because 1) they seemed like nice people who speak design, and 2) everyone we interviewed talked about collaboration as a core value, so we took them at their word.
At the first concept share, we opened our file to reveal dozens of homepage variations, potential nav structures, and a bunch of weird layout experiments. My team felt really confident about some of the concepts, and others were left in for fun. As we walked through each sketch, we voiced our thinking and opinions without being pushy. We listened openly. By the end of that first design sprint, we were all leaning in the same direction and feeling satisfied from the exchange.
JC: We asked ourselves “why” until we got to a clean, crisp answer for what to put on our homepage.
One of the many eureka moments of the project came when Upstatement took our mission statement, then still an internal rallying cry generated by our CEO, and embedded it deeply into the digital experience. Throughout, Sasaki’s charge to Upstatement was to put design before aesthetics; every design gesture needed to be intentional. Superfluous flourishes were not going to fly. At every turn, our team asked, “why.” This rigor stems, of course, from our own approach to crafting environments, but would be maddening to even the most curious of agencies—after all, we were on a timeline and budget, with a big site to build.
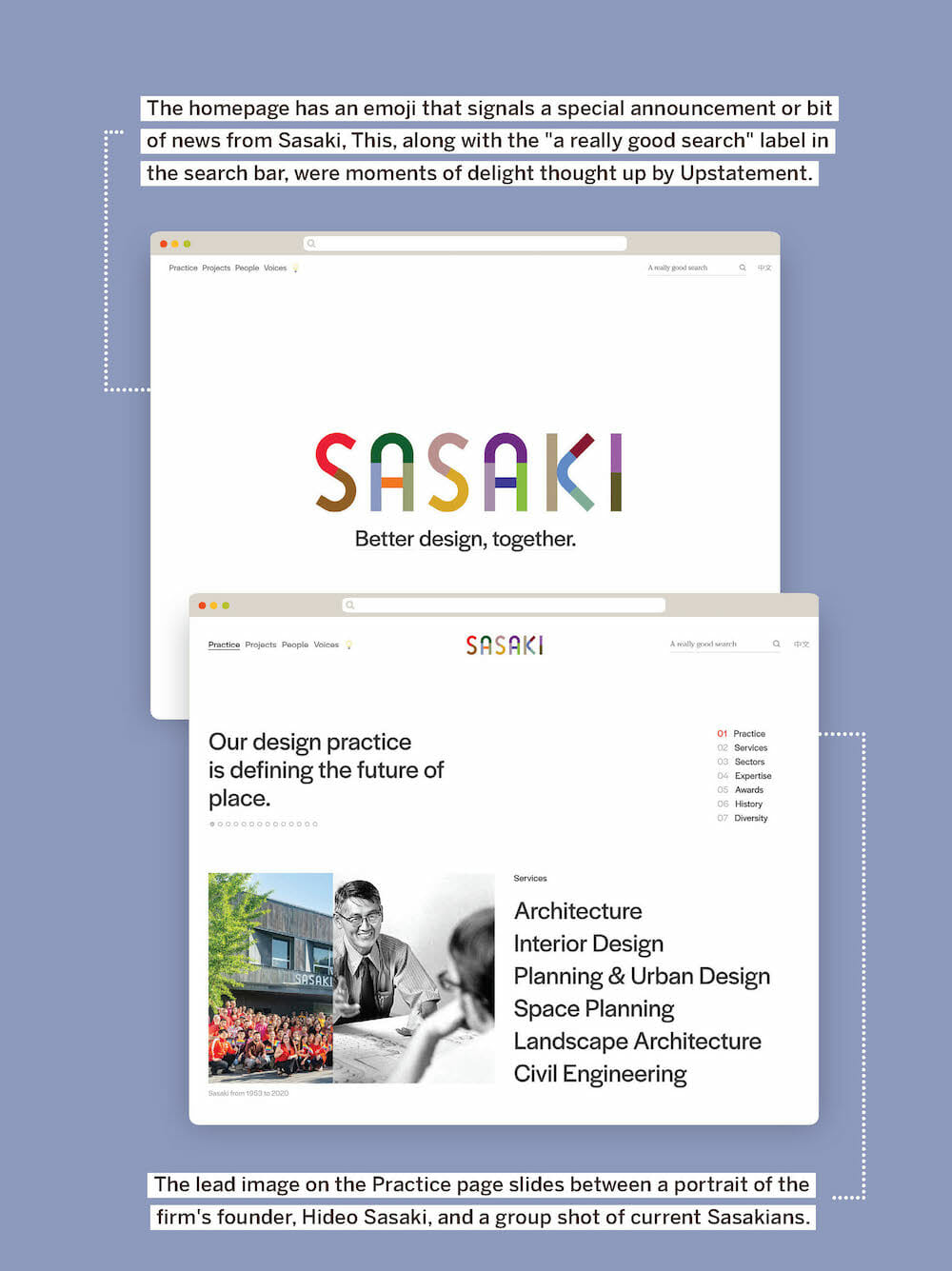
Taking this Sasaki penchant for interrogation in stride, however, the Upstatement team ingeniously wove our mission statement, “better design, together” right into the homepage navigational structure to beautiful effect. A user scrolls past our logo and mission statement, and it unfolds into three functional parts:
- Better: our differentiating offerings
- Design: our disciplines and interdisciplinary expertise
- Together: the aspects of our practice and culture that underpin our success
We knew we had hit on something. Here was the meaningful and ownable first impression we had been searching for. Here was the artful digital expression our brand deserved. And here was something entirely new for our industry. The pieces, quite literally, fell into place with this idea.

Trust and Expertise: Let Experts be Experts
JC: Help your agency help you
Our two design studios lead their respective industries, but we quickly realized we needed to respect where our own expertise stops and theirs begins.
It’s easy as users of the internet to fall into the trap of formulating opinions on ideal user experience biased by our individual use patterns. As a working group, we mediated between competing team members’ perspectives, what was “best for the firm and the user,” and Upstatement’s expert advice. We tried to show up as “agency allies.” Sitting closer to the iterative process, we could attest to Upstatement’s rigor and logic that went into any given idea presented.
At the same time, there were aspects of our business and particularities around our client types that Upstatement needed Sasaki’s insights on. The larger committee became the proxy for what particular client types or new hires might want to see from Sasaki to believe we would be the right choice for their next project.
SD: Explaining the why
As design sprints and critiques went on, we moved away from sketches and into working code. Every exchange became an opportunity to guide each other. We would frame a decision with a usability principle: users are more likely to scroll than click. And Sasaki taught us about their business. This dialogue, quite surprisingly to us, did not smooth out the delightfully weird aspects of the work. There were quirky little details that had miraculously made it through several rounds: a chicken emoji that changes periodically, a search field labeled as “a really good search.” You’d think a committee would water down bold ideas, but that didn’t happen, because these details are exactly what makes our design stand apart from any other. At one point, someone said to “keep it weird,” and we took that to heart.
However, as we continued to review new work in the browser, some unresolved interactions became sticking points. Swirling conversation started testing this new way of working. We wondered, had we let ourselves become too collaborative? Here’s a list of things I wish I could have warned myself about:
- This radically collaborative way of designing takes a lot longer than you expect, because you spend time on options that ultimately get abandoned.
- When this happens, you will realize that you did not spend adequate time on the mobile version of the MAIN HOMEPAGE INTERACTION, and you will need to fix this later.
-
The Practice page that you thought was perfect will explode when it collides with final content, at which point you will need to rethink it.
Alas, we did not have a time machine, and these lessons came too late. Around Thanksgiving, Upstatement got back to work to fix the parts that were left unresolved. When we came to the Practice page, there was a debate between two very important people who couldn’t agree on the lead visual; should it be an archival photo of the firm’s founder or a group shot of their current people?
In the middle of this slightly tense meeting, we sketched an idea on the big screen. What if we used a slider interaction to display both photos in a then-and-now juxtaposition? It was design thinking in real-time to resolve stakeholder conflict at the tail end of a project. But more importantly, it became a poignant statement about the evolution of Sasaki’s 65-year practice, the story of where they came from and who they are today. It was the perfect ending to a collaboration that was challenging, in the best possible way.

Results
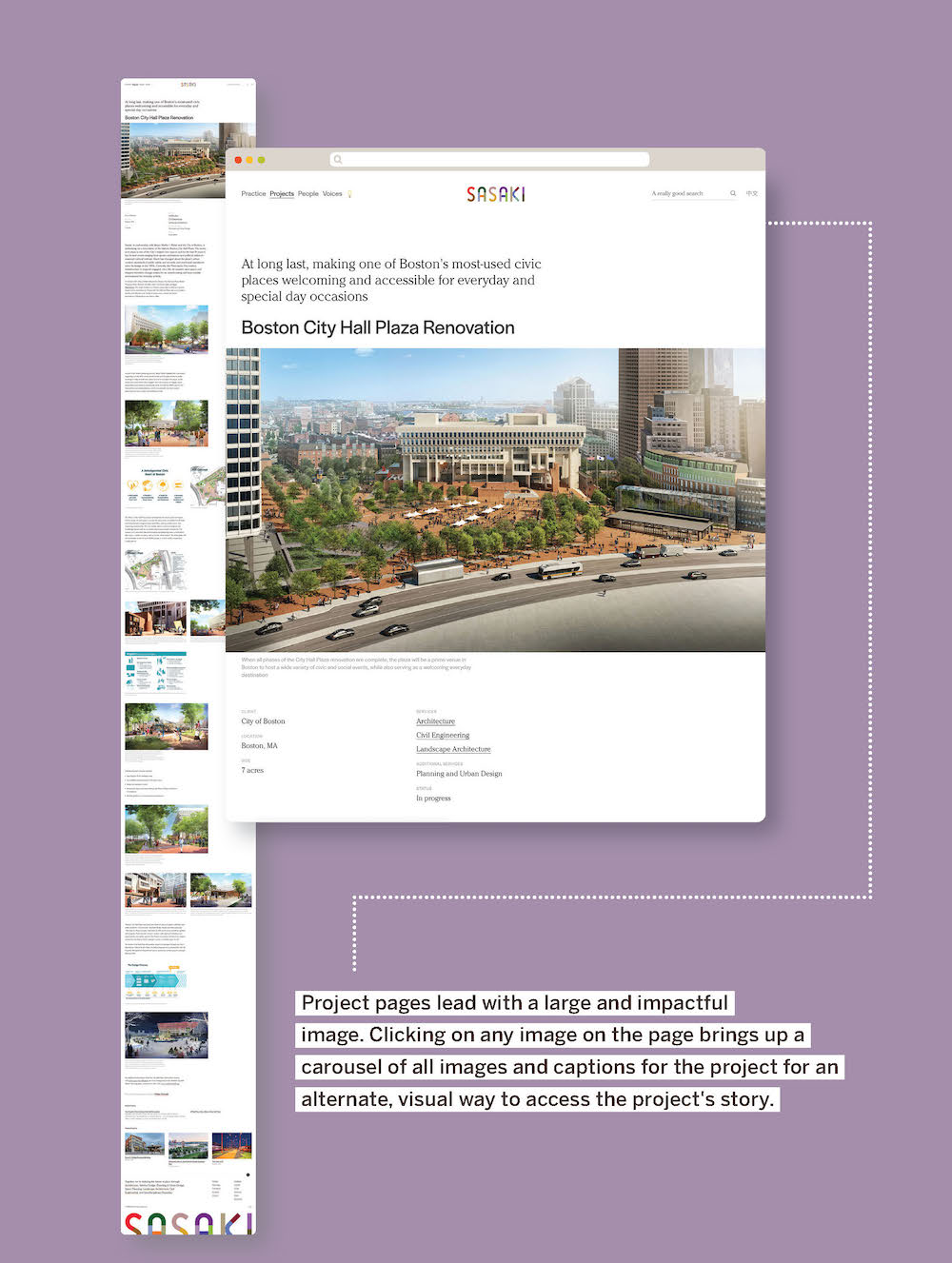
Since launch in February 2020, Sasaki’s website traffic and interactions have grown significantly. Sasaki’s site visits are up 15.1% and average time on page for new users is up by 58.6%. One key objective was to drive visitors to contact leaders regarding their work. With the addition of a more prominent project leader contact link placed at the end of each project, we saw an 83.7% increase in clicks on those contact links in the first 20 days after launch compared to the 20 days before launch. This also means that visitors to project pages are reaching the end of project pages, which is encouraging, given the long scroll on many of Sasaki’s more robust project pages. Another key objective was to drive prospective talent to apply. Mapping site activity, we have found the percentage of users who land on a project page, who then click on the careers tab, and who finally click the “Apply Now” button has gone up 231.5% in the first 20 days after launch versus the 20 days before launch.
JC: Sasaki.com boldly stakes our claim on “better design, together,” but built into the phrase is more than mere marketing; it conveys that all of our design, our very identity, and our every success comes from many people working together.
Sasaki is great because of the sum of its colorful parts. Upstatement saw us and they allowed the rest of the world to see us, too.
The triumph of this website redesign was born of close collaboration between two leading design firms who let the walls come down between client and consultant to follow their instincts as collaborative designers. Dennis Pieprz, Sasaki’s chair of design and project steward, puts it best: “The process was an un-process in so many ways. It felt like a return to design school with the charrettes, the provocative questioning, the iterative sketching together—but with seasoned collaborators and new design tools—all for this remarkable, ever-evolving thing called ‘the internet.’”
