Kat Holmes
Senior Vice President of Design and UX • Salesforce
Kat Holmes is a user experience designer and writer who’s working to make design more inclusive.
Photo courtesy of Kat Holmes
Mentorship isn’t just someone more senior in their career or who’s more experienced. For me, it’s about finding people who lead with curiosity. I’ve never taken the career mindset of trying to get to the next level. I’m led by what I want to learn.
Kat Holmes is a user experience designer and writer who’s working to make design more inclusive. As author of Mismatch: How Inclusion Shapes Design and founder of Mismatch.design, Kat works with multidisciplinary leaders to set a foundation for why designing with excluded communities drives better solutions for everyone. From 2010 to 2017, she led Microsoft’s executive program for inclusive product innovation, and her award-winning toolkit was inducted into the Smithsonian Institution’s Cooper Hewitt CoDesign Collaborative. Kat is currently the Senior Vice President of Product Design and UX at Salesforce and continues to advance inclusive development for some of the most influential technologies in the world.
Growing up, Kat was exposed to art and engineering, but didn’t encounter design until later in her career. She earned a bachelor’s degree in materials science engineering from the University of California Berkeley, a master’s in business administration from Portland State University, and a certificate in business perspectives for creative leaders from the Yale School of Management. During school, Kat became interested in inclusion, particularly in the role technology could play in future inclusion initiatives. Her first job in software came a few years after finishing her formal education. Kat was offered a position in Microsoft’s Pioneer Studios, which served as an incubator for design innovation until 2011. While there, she headed interdisciplinary design teams in a program related to handheld devices, then moved to the Windows Phone Design Studio, where she led various projects related to the Windows phone. After two more positions at Microsoft, first in operating systems and then as the principal director of inclusive design, Kat created Mismatch.design and took a position at Google as a Director of UX Design, before moving on to her current role as Senior Vice President of Product Design and UX at Salesforce.
Kat Holmes led the development of Inclusive Design at Microsoft, and helped create the Inclusive Design Toolkit, guiding companies and universities towards innovation around diversity and disability.
Photo courtesy of Microsoft
PErsonal History

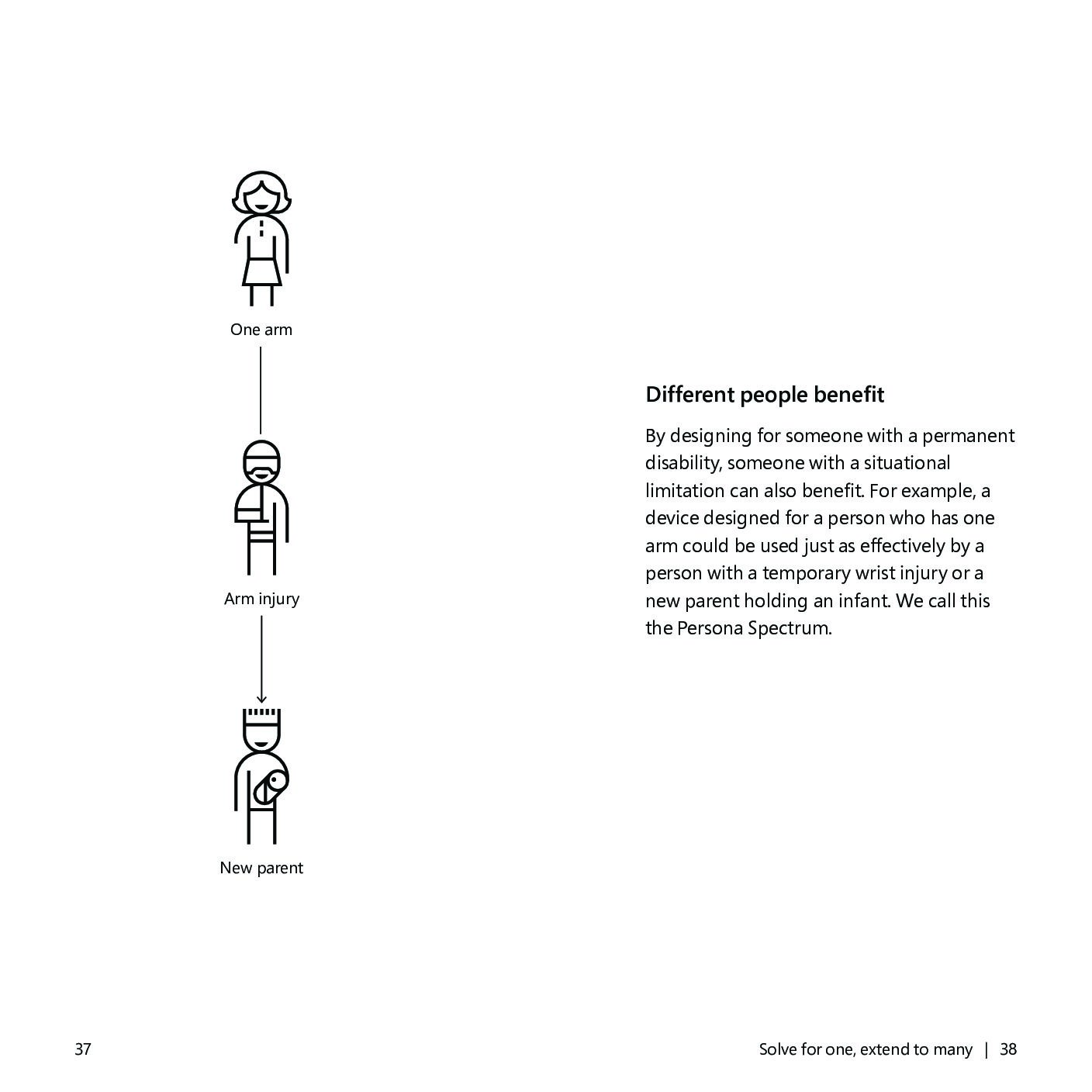
Excerpt from the Inclusive Design Toolkit.
Photo courtesy of Kat Holmes
The Heart of Design
“Growing up, I didn’t know anybody who was a designer for a living…I wanted to find a way to merge the arts and sciences through something that was both technology and human focused. My role in design became clear while I was at Microsoft. It was the first time I worked for a software company. I was able to work on so many projects from mobile phones to wearables to holograms, and more. Every team I worked with struggled to some degree in thinking about who exactly we were designing for. That became the heart of design for me, which is: How do we think about diversity of people?”
Intro to Accessibility
“My first introduction to accessibility coincided with working on new digital assistant and voice-based interactions. While our team was designing a voice-based interaction with an assistant, we met a community of people who had been talking to their computers for 20 years because they use speech commanding when authoring emails or writing code. Keyboarding wasn’t the primary way they used the computer. I started to see similarities in these separate conversations and they led to the first real clear steps toward considering what inclusive design is. How does inclusion show up in what we create? How does the make-up of our teams lead to designed outcomes?”
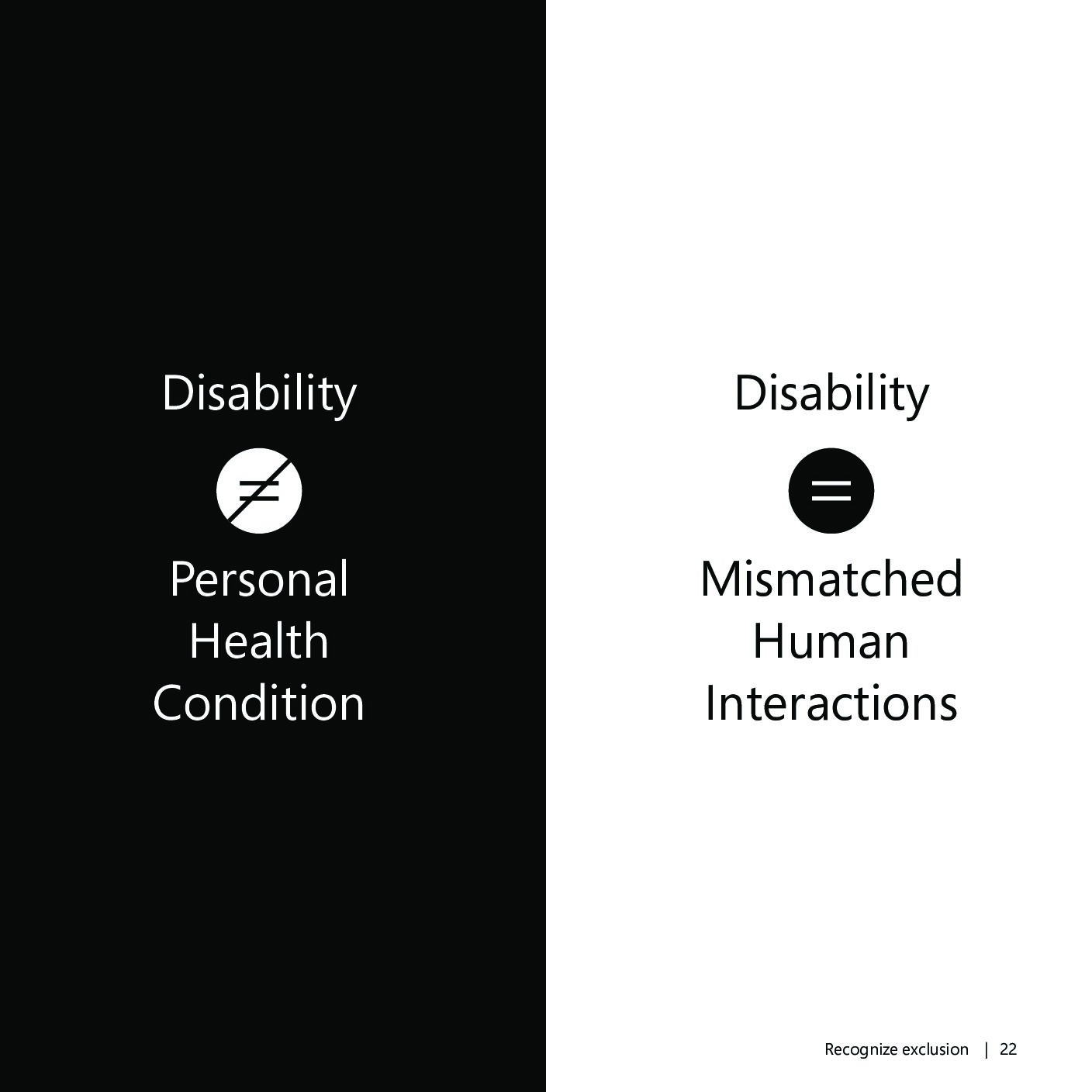
Excerpt from the Inclusive Design Toolkit.
Photo courtesy of Microsoft

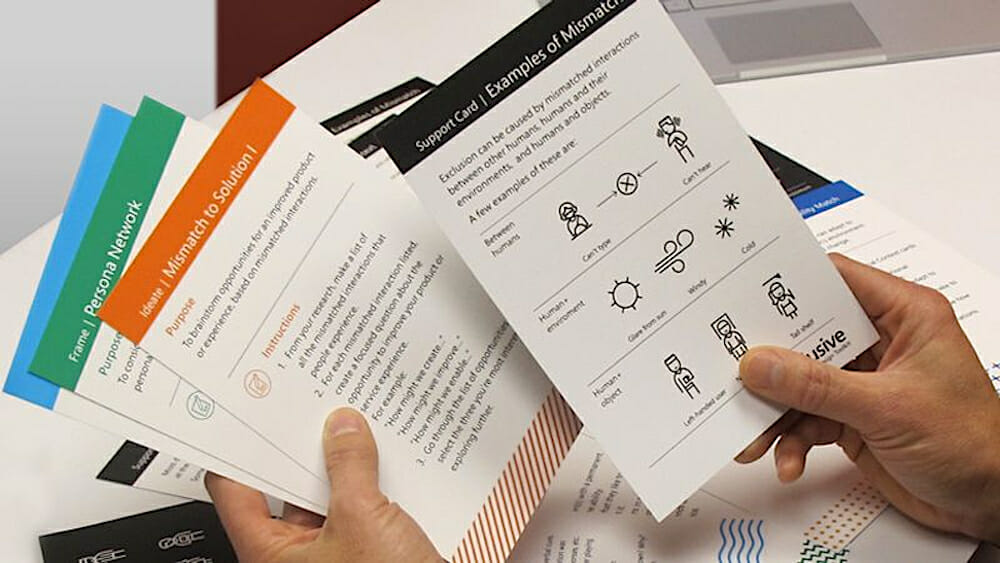
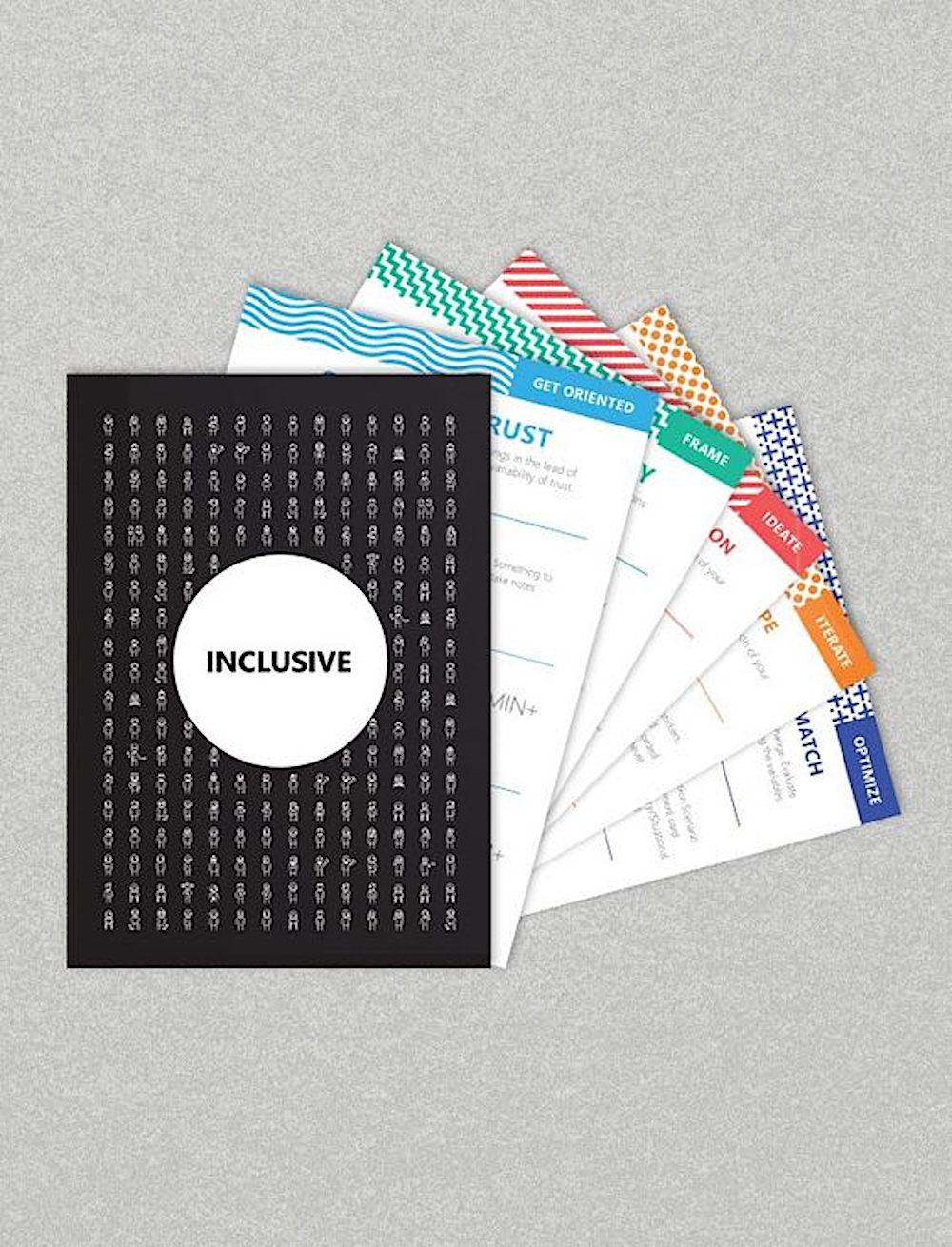
Sample materials from the Inclusive Design Toolkit.
Photo courtesy of Kat Holmes

Kat delivered a talk titled, “Mismatch: How Inclusion Shapes Design,” at the 2018 GeekWire Summit in Seattle.
Photo by Dan DeLong, courtesy of GeekWire
Inclusivity and Complexity
“I started my own company to advise and consult on inclusive design. It evolved into a platform called Mismatch.design, featuring educational resources, stories, and free content about inclusive design. I also work with designers, engineers, and project managers who love complex problems. When I was consulting, every company I met was thinking about how to design for complexity. For example, how do we design products that are going to be used around the world by people who speak dozens of different languages? For a long time, a lot of design and engineering methods focused on how to create simplicity. And that isn’t always the solution to complexity. It’s fulfilling to work with people who both appreciate and find beauty in complexity.”